Image Slider Tutorial: Meta Slider Lite
While WordPress offers a smorgasbord of plugins that can be used on websites free of charge, finding high-quality plugins can often be challenging given the vast number available. However, last week we discovered a high-quality image slider named Meta Slider. In this tutorial we are going to show you how to set up the free version of this plugin–Meta Slider Lite–on your WordPress site. Let’s begin!
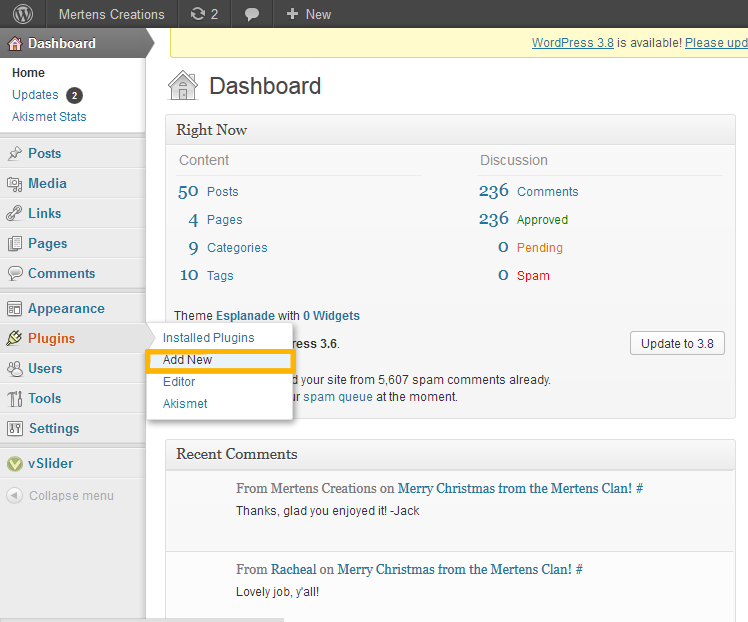
First of all, hover over the “Plugins” menu on the WordPress dashboard. Click “Add New” from the dropdown menu:
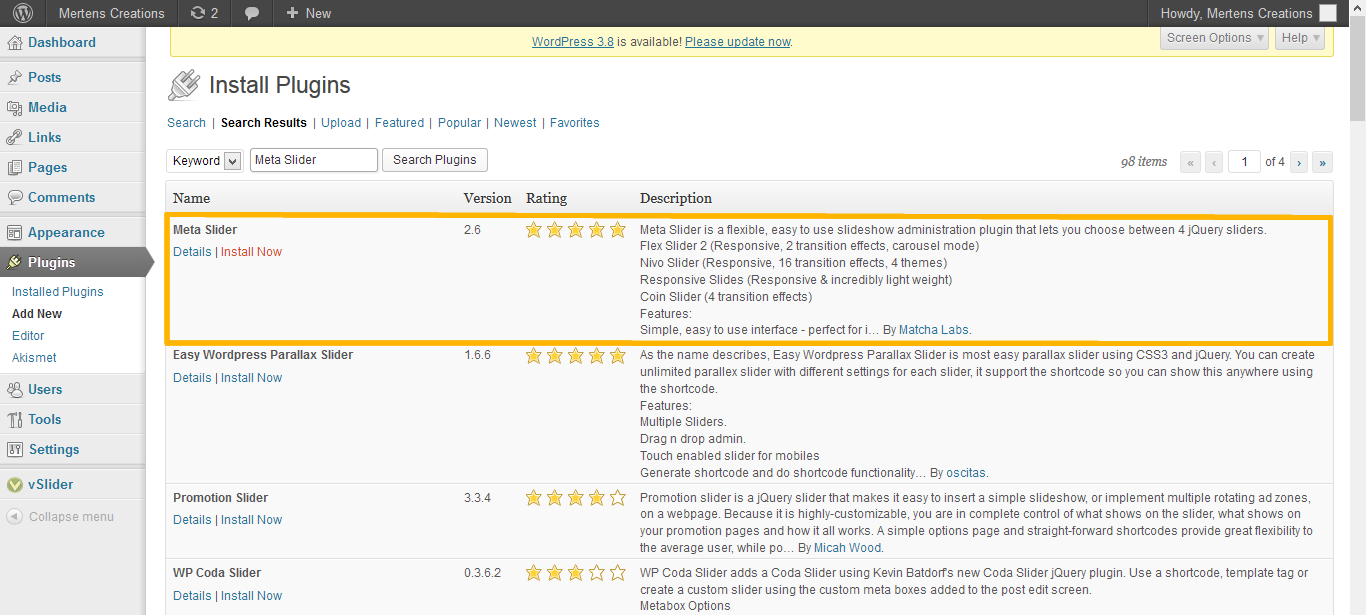
 The page that opens up includes a search box. Type “Meta Slider” into the box and hit enter. The plugin we are looking for should be located at the top of the results. Click “Install Now”:
The page that opens up includes a search box. Type “Meta Slider” into the box and hit enter. The plugin we are looking for should be located at the top of the results. Click “Install Now”:
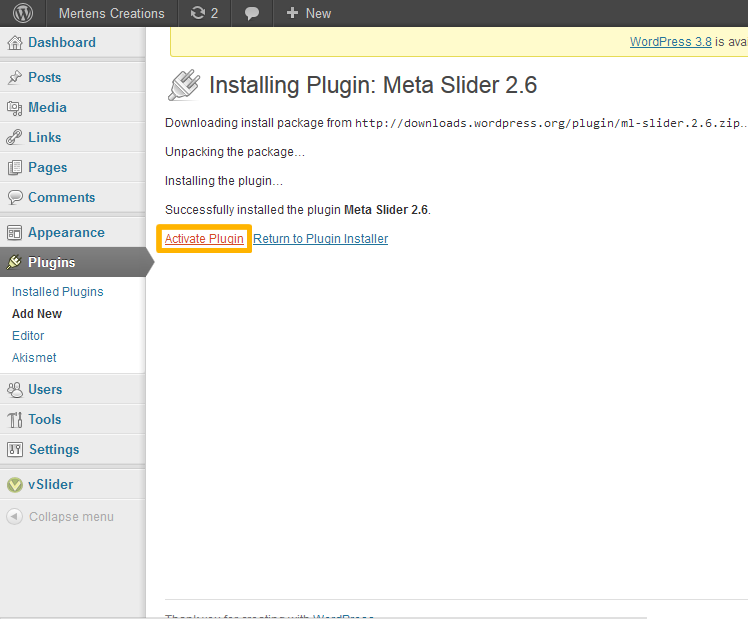
After a few seconds a new page should appear saying that the plugin was successfully installed. Click “Activate Plugin”:
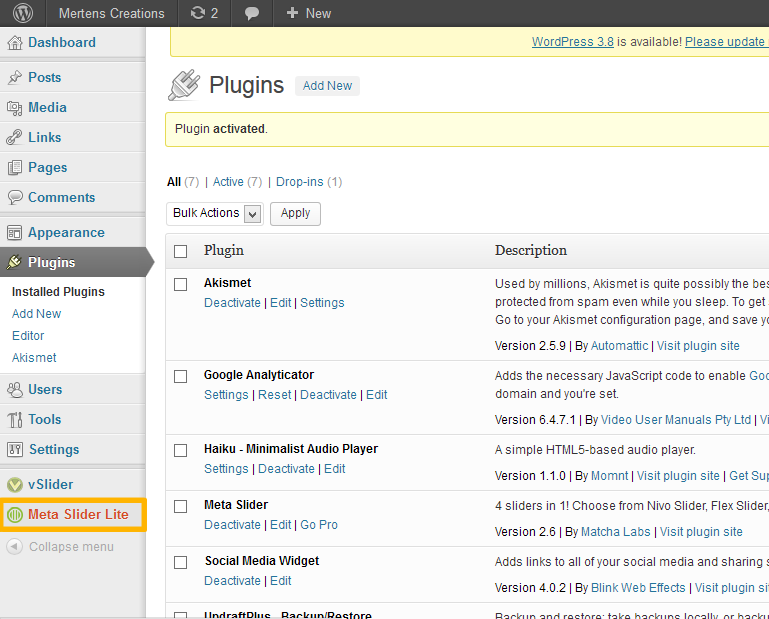
 A button named “Meta Slider Lite” should have appeared at the bottom of WordPress’s lefthand toolbar. Click this button:
A button named “Meta Slider Lite” should have appeared at the bottom of WordPress’s lefthand toolbar. Click this button:
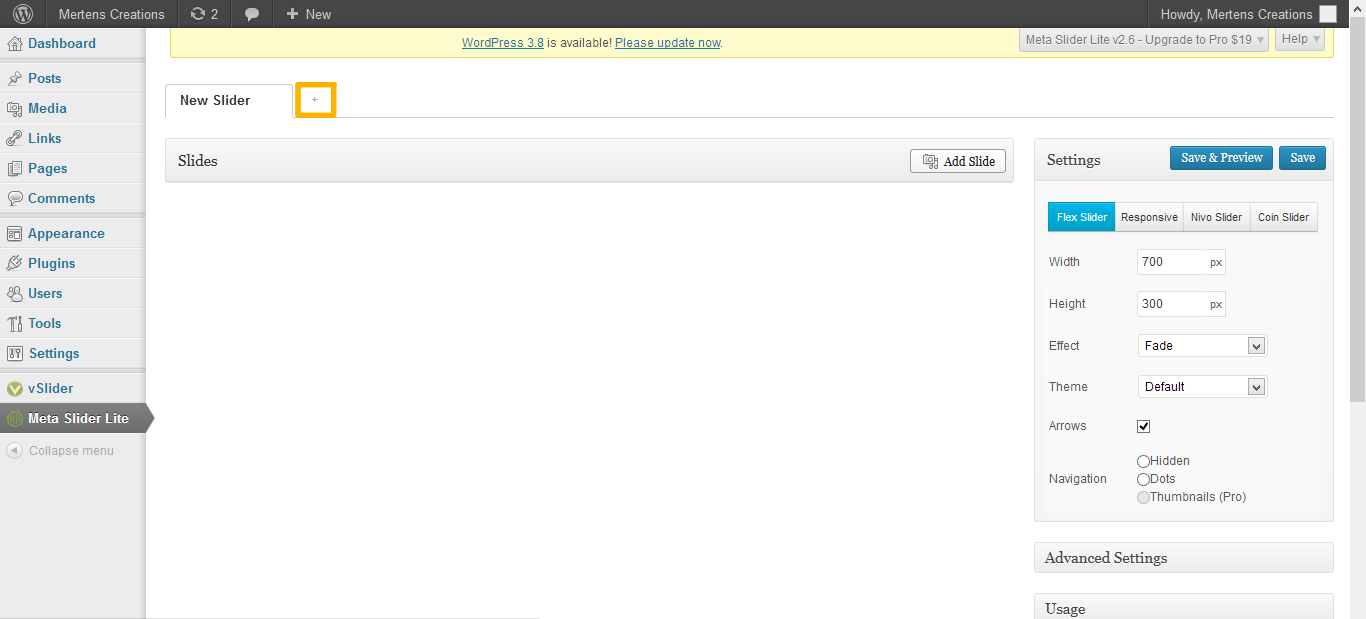
 On the “Meta Slider Lite” editor screen, click the “+” button to create a new slider:
On the “Meta Slider Lite” editor screen, click the “+” button to create a new slider:
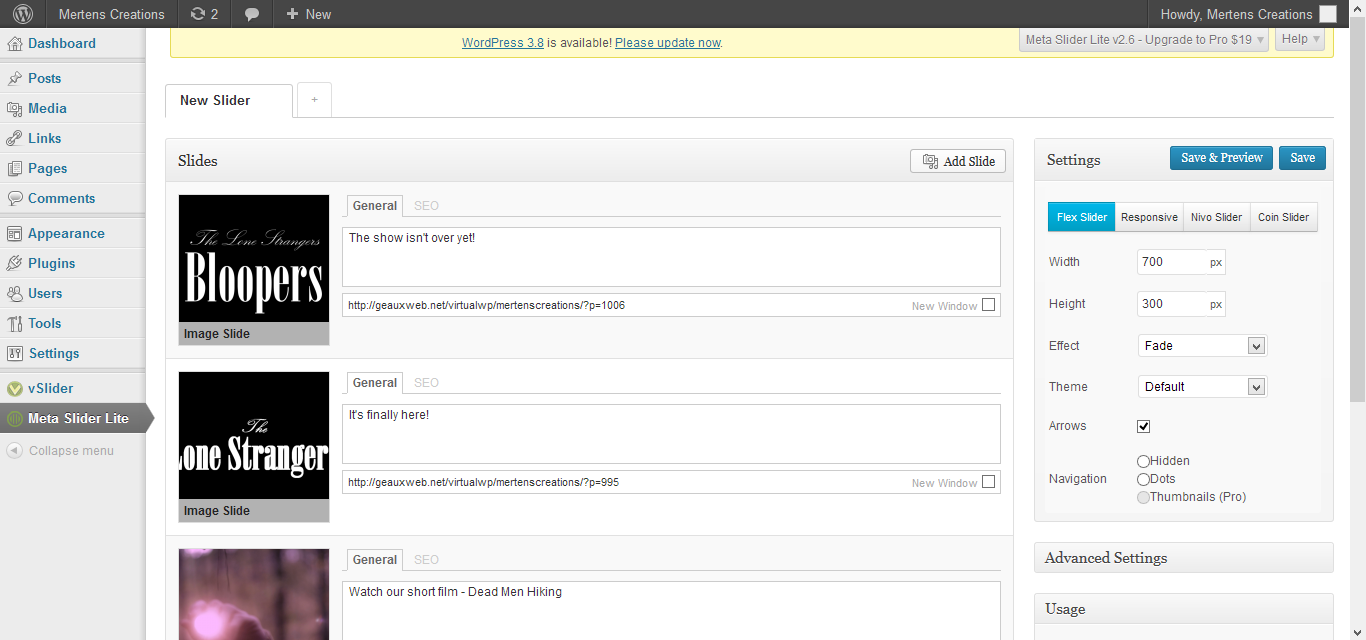
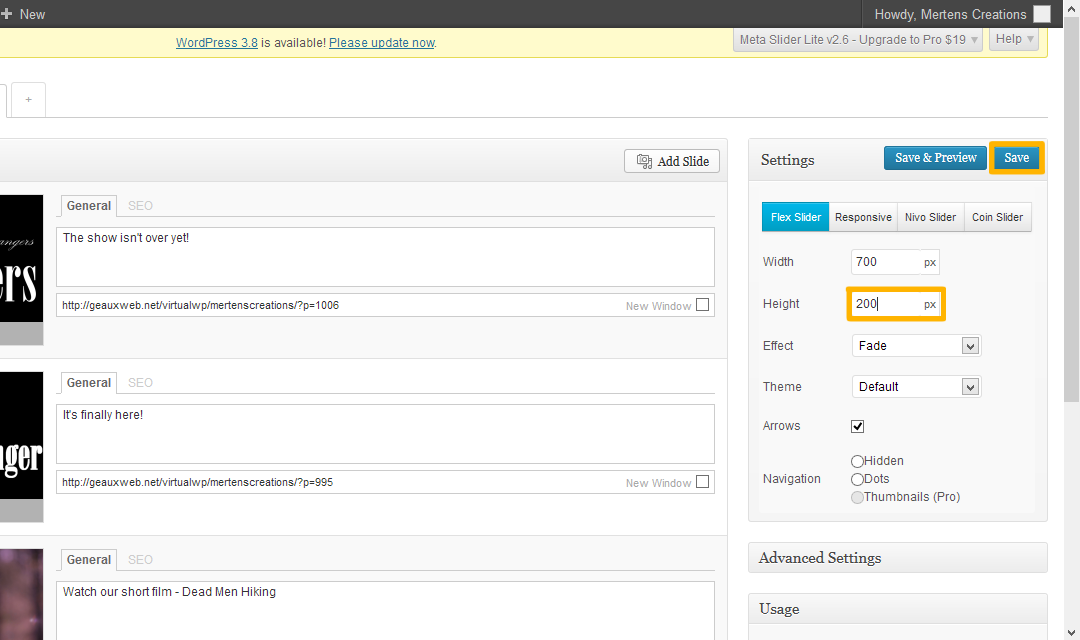
Feel free to give your slider a name by clicking the words “New Slider” and replacing them with something more descriptive. Now comes the fun part! Click the “Add Slide” button and select images that you would like to be included in the slider either by uploading them from your computer or by selecting them from your website’s media library. Once you have selected the images, click “Add to slider.” Then add text to accompany the images and URLs for the images to link to:
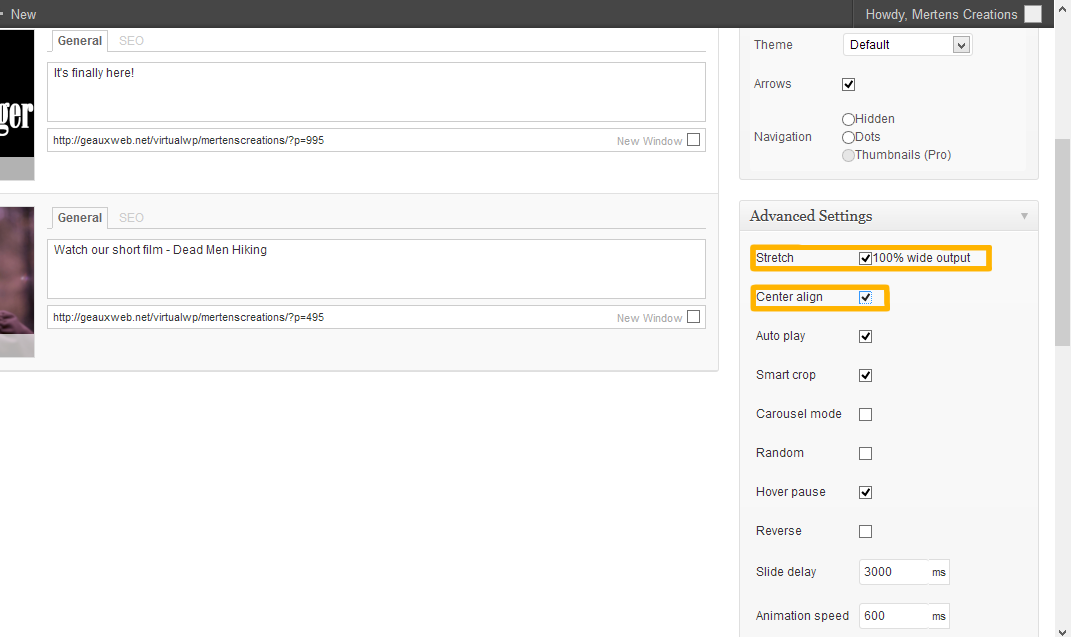
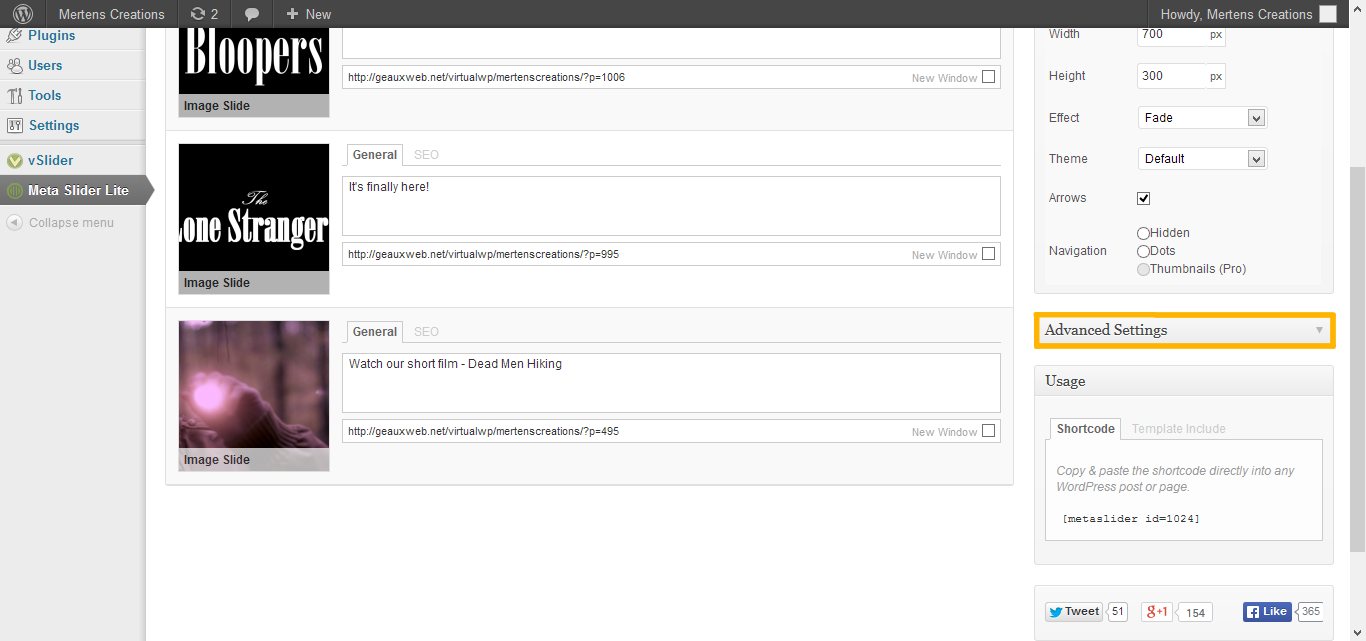
To make the slider full width and centered, hit the “Advanced Settings tab on the right side of the page:

Check the “Stretch” box as well as the “Center align” box:
Note: I believe selecting the “Stretch” option overrides the width parameter (700 pixels here) listed in the “Settings” box. Also, the “Center align” option is probably unnecessary since the slider takes up the full width of the page anyway.
UPDATE: The size settings are used in conjunction with the stretch feature. If the “Stretch” option is selected and the size is set to 700x200px, then images are cropped to 700x200px and then stretched to take up the width of the page.
To reduce the slider’s height, change the “Height” value from 300 to 200 pixels. Then hit “Save”:
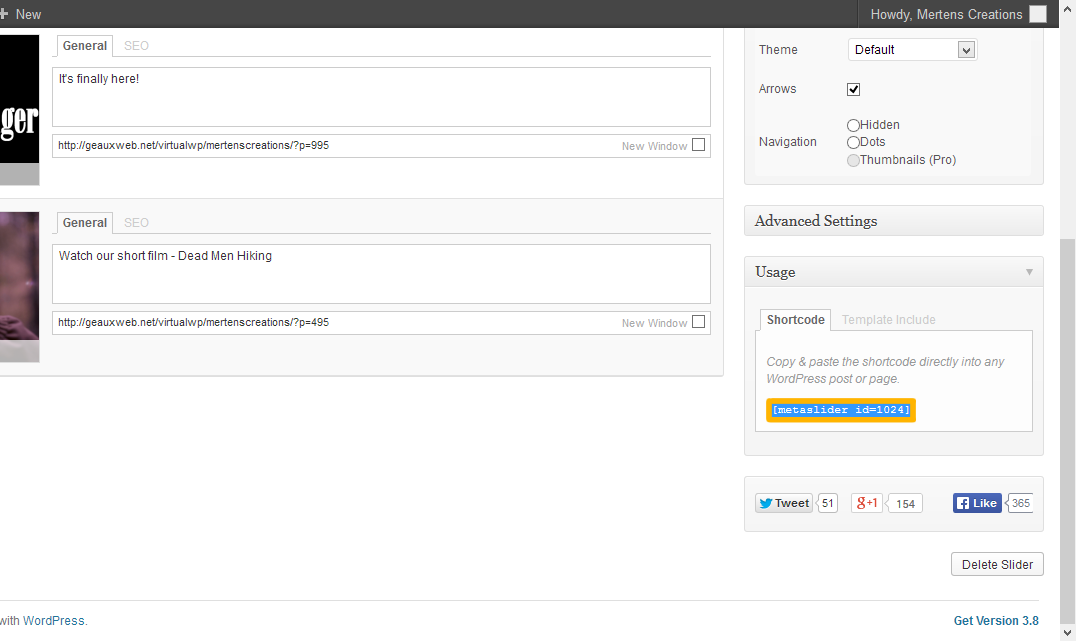
With the slider created and its settings tweaked, we are ready to deploy our slider to a page. Copy the line of text listed in the Usage box on the right side of the screen. This is the “shortcode” that, when placed on a page, will cause the slider associated with it to appear there:
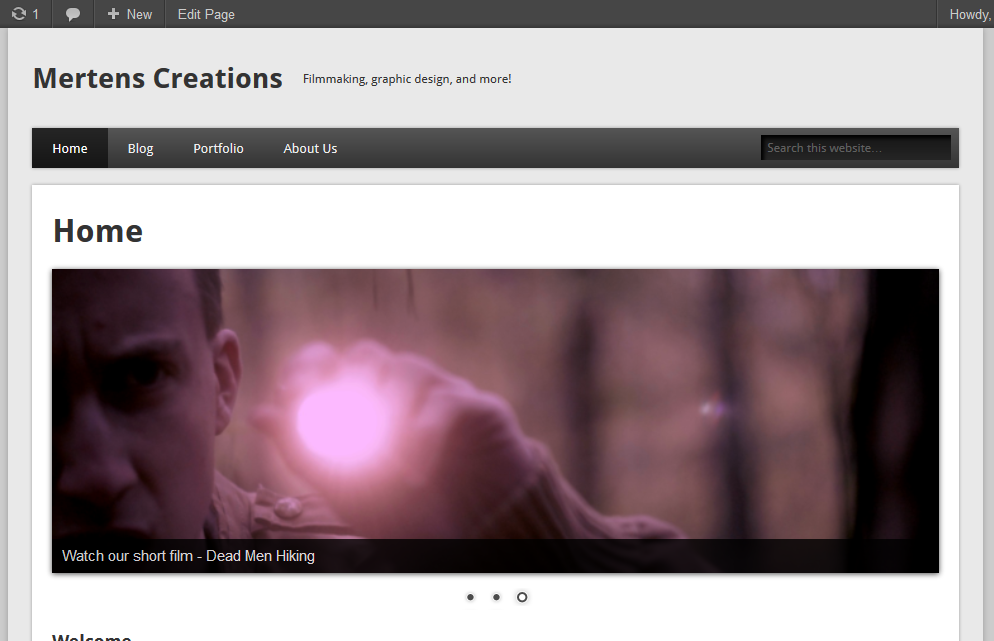
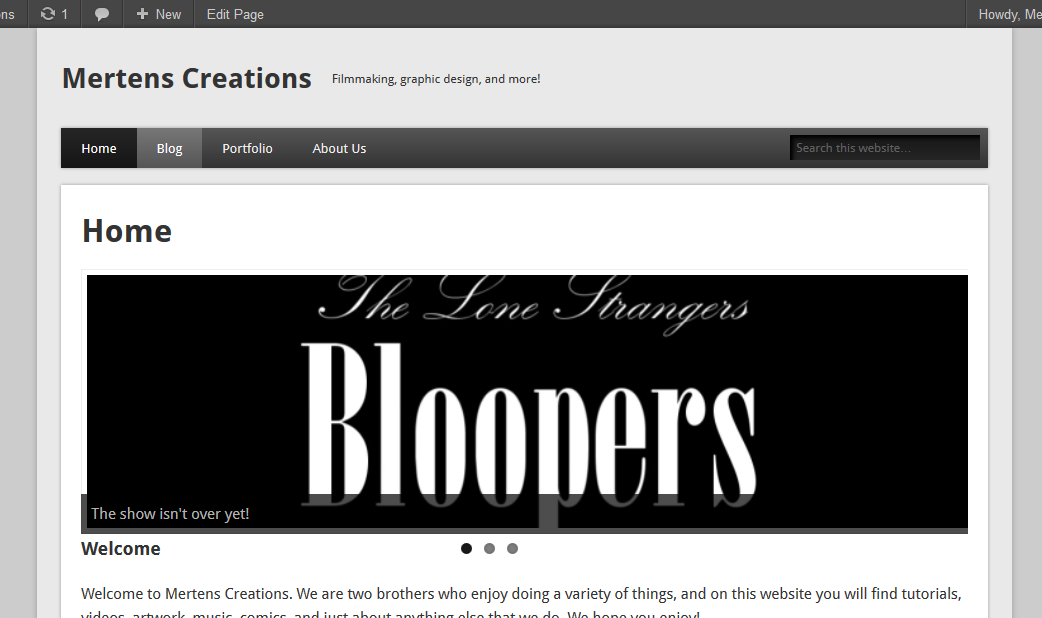
Now go to the “Pages” editor, select the desired page, and then paste the shortcode into the page (this can also be done by clicking the “Add slider” button at the top of the page editing screen). In my case I am pasting the shortcode at the top of the “Home” page since I want the slider to be at the top. After updating the page, the result looks like this: 
________________________________________________________________________________
A Final Note
At this point the tutorial is essentially over, but after looking at the slider I saw that there was a weird-looking margin between the text and the image on the left-hand side of the slider. Also, I saw that a height of 200 pixels was too small to properly display the images in the slider. To fix these problems, I returned to Meta Slider’s editor and changed the slider type (at the top of the Settings box) from “Flex Slider” to “Nivo Slider.” Also, I changed the height of the slider from 200 pixels to 240. Saving the slider once again, here is the result: